
Il tuo sito web non funziona, i visitatori scarseggiano. Ti chiedi cosa va storto? Forse non è responsivo! Se non sai che significa, leggi subito quando richiedere un Web Design responsive: così i navigatori non perdono la bussola e ti trovano facilmente in Rete.
Perché hai bisogno di un design responsivo che catturi i navigatori in Rete
Hai un sito web della tua attività, ma le visite non decollano. Non sai perché, ma i navigatori perdono la bussola, ignorando le pagine dei tuoi contenuti! Il tuo sito web precipita sempre più in basso nei motori di ricerca: non disperarti e corri subito ai ripari per catturare e trattenere gli utenti. Per prima cosa fai un check-up al sito e scopri se il problema è legato al web design. Ecco cosa devi controllare:
- se è statico, il che significa che gli utenti mobili vedono in miniatura sul display la replica esatta da desktop. Un bel guaio perché la visualizzazione dei contenuti su smartphone ha modalità diverse rispetto al PC
- se ha pulsanti di testo e di invito all’azione (CTA) minuscoli sul display del dispositivo mobile: in questo caso la lettura e l’interazione sono difficili se non impossibili, rendendo scarsa l’esperienza del navigatore (e i tuoi guadagni)
- se le pagine si leggono bene sui browser desktop, ma hanno un testo piccolo e illeggibile sugli smartphone, con troppe colonne o immagini giganti. Significa che la dimensione pagina web non è studiata per tutti i dispositivi e l’utente scappa.
Se hai spuntato tutte le opzioni della check-list, decisamente è il momento per il restyling da parte di un web designer responsive. Non sai cosa significa? Te lo spieghiamo noi: il responsive design o “design reattivo” corregge un sito Web statico permettendo agli utenti un’esperienza di navigazione agevolata. Così i navigatori restano sui tuoi contenuti, anzi ci tornano, moltiplicando le visite: da questo dipende il successo della tua attività nel web e l’aumento dei tuoi guadagni! Riassumendo, ecco cosa fa per te il responsive web design:
- ridimensiona automaticamente i contenuti e i pulsanti, così corrispondono alle dimensioni dello schermo su cui viene visualizzato
- evita ridimensionamento, scorrimento, zoom o panoramiche non necessarie da parte dell’utente, usando un layout responsive. Ciò impedisce ai navigatori di sforzarsi troppo per leggere i tuoi contenuti
- trasforma gli utenti in visitatori felici del sito: da quel momento tornano volentieri, facendo lievitare le visite
- progetta un unico sito Web che si ridimensiona automaticamente adattandosi a tutti i dispositivi
- segnala ai motori di ricerca che la pagina è ottimizzata per qualsiasi esperienza di visualizzazione, il che migliora le prestazioni SEO, fattore chiave per il posizionamento e per i tuoi guadagni!
Il responsive web design rivoluziona la tua attività in Rete, ma hai ancora dei dubbi? Leggi di seguito 3 esempi famosi di siti responsive (e vincenti) che ti convinceranno.
Leggi anche User Experience: prova le heatmap per migliorarla subito
Responsive design, 3 esempi di siti vincenti
Sai che ti serve un web designer responsive che faccia il restyle del tuo sito rendendolo dinamico e reattivo: solo così la tua attività regge l’impatto con la Rete e si posiziona al top. Per toglierti gli ultimi dubbi ecco 3 esempi di siti vincenti con migliaia di visitatori al giorno che fanno la fortuna del brand:
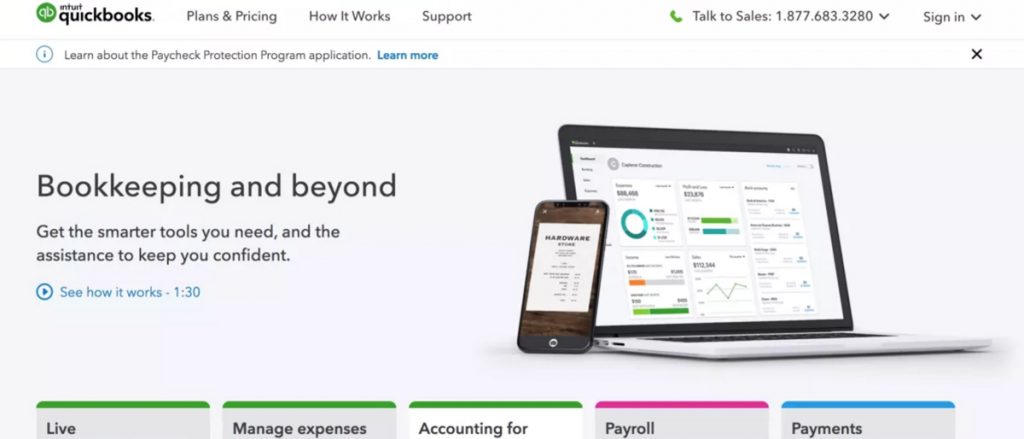
1) QuickBooks

E’ un software contabile per piccole imprese usato da oltre 3,3 milioni di clienti. Il sito QuickBooks Online offre organizzazione, risparmio di tempo e pagamenti smart. Ovviamente è progettato da un web designer responsive. Le sue caratteristiche sono:
- molto spazio bianco sia nella versione desktop che mobile
- un layout di pagina pulito e un colore distintivo per i pulsanti CTA che spiccano alla grande a
- versione desktop con barra di navigazione completa nell’intestazione del sito Web
- area above the fold sulla versione mobile che mostra solo le informazioni chiave con un design reattivo.
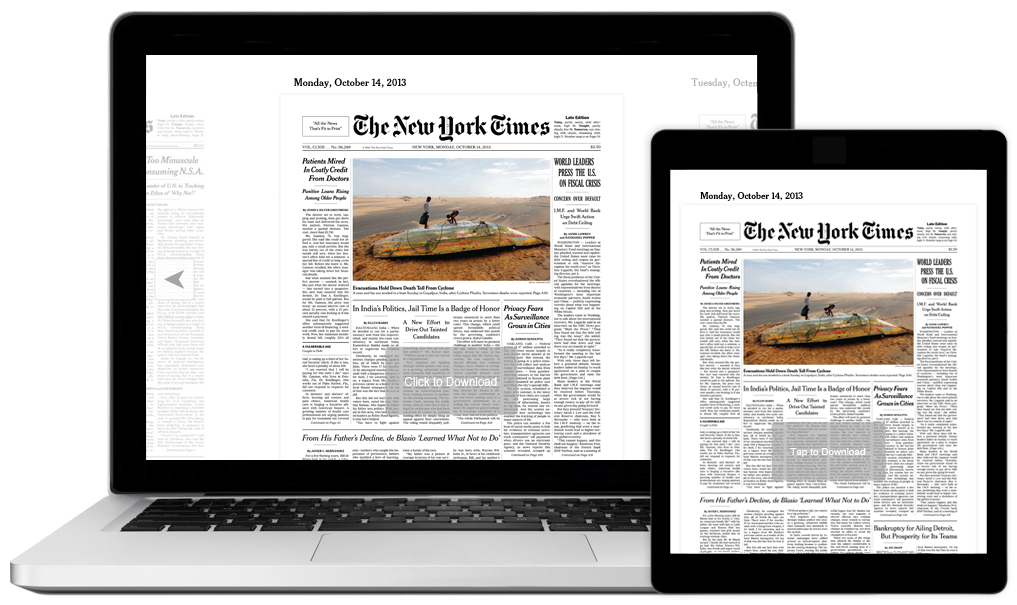
2) The New York Times

Sito della storica testata giornalistica americana famosa in tutto il mondo, ottimo esempio di responsive web design applicato a un portale di notizie:
- la versione desktop offre maggiori informazioni, che vanno dalle categorie di notizie nella barra di navigazione, al Meteo a New York
- la versione mobile è molto più snella, con pulsanti “Iscrizione” e “Accedi” nell’intestazione, seguiti da un’unica notizia above the fold.
Se confronti le due versioni ti accorgi che il design mobile mantiene tutte le informazioni chiave della versione desktop: la storia e la grafica principali, un’icona di menu e un’icona di accesso per consentire agli utenti di esplorare di più.
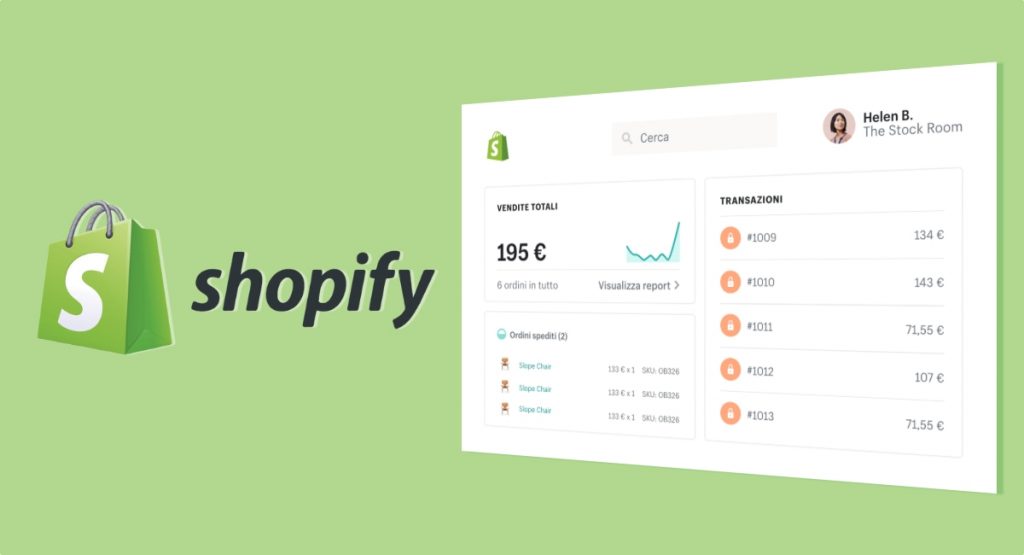
3) Shopify

Piattaforma canadese di e-commerce: il suo design responsivo ha una pagina chiara e concisa, immagini originali di alta qualità e CTA straordinari. Inoltre:
- il menu di navigazione con opzioni a tendina nella versione desktop si adatta a uno schermo più piccolo sotto forma di menu ad hamburger (per intenderci le tre righe orizzontali sovrapposte)
- l’intestazione del desktop porta alle pagine “Prezzi” e “su di noi”, mentre la versione mobile è ridotta a un unico pulsante “Accedi”
- il design pulito fa grande uso dello spazio bianco, per creare un’esperienza utente coinvolgente.
I nostri esempi ti convincono, scopri subito quando richiedere l’aiuto di un web designer responsive per aumentare le prestazioni del tuo sito in Rete.
I 5 casi in cui richiedere un Web Design responsive che migliori le prestazioni
Sei convinto che il tuo sito abbia bisogno di un restyle urgente per aumentare le prestazioni in Rete e migliorare la tua attività. Ma non puoi certo farlo da solo, ti serve un professionista competente. Ecco quando richiedere l’aiuto di un web designer responsive:
- Il marketing parla chiaro: più della metà degli utenti che dovrebbero atterrare sul tuo sito web provengono da dispositivi mobili. In questo caso il tuo sito web deve funzionare alla perfezione, rispondendo con la stessa velocità ed efficienza della versione desktop
- Non c’è coerenza tra marchio ed esperienza utente uniforme (UX). Per rimediare a questo inconveniente su desktop, dispositivo mobile o tablet, il tuo utente deve avere un’esperienza uniforme e senza interruzioni interagendo con il tuo brand
- In base all’indicizzazione mobile-first di Google il tuo sito si posiziona molto male in Rete. Migliori il posizionamento e i guadagni con un web design reattivo che viene visualizzato correttamente sui dispositivi mobili.
- Hai siti web separati, uno per il desktop, l’altro per il display mobile. Sappi che richiedono troppa manutenzione. Il web design reattivo garantisce un layout corretto su ogni dimensione dello schermo, facendoti risparmiare tempo e soldi di manutenzione perché progetta un solo sito
- La frequenza di rimbalzo su dispositivi mobili e altri palmari è troppo alta. Succede perché il tuo sito web non si carica correttamente: gli utenti mobili scappano dalle tue pagine e non tornano più.
Leggi anche Seo off-page: migliorala subito con 3 mosse gratis
Insomma, con un solo sito web responsive non devi mai preoccuparti di collegare il sito mobile o desktop ad un aggiornamento dei social media; o chiederti se tutti i tuoi link di reindirizzamento porteranno i visitatori giusti al sito giusto. Il responsive design è a stress zero!
Ora che sai tutto sul responsive web design, è il momento giusto per far decollare il tuo sito: chiedi aiuto ad un professionista su AddLance!




0 commenti